This is a single image, video, or image carousel that spans the entire width of the front page.
- Featured Slider (AKA “Jumbotron”, or “Image Carousel”)
- Image
All steps in this tutorial are assuming you are logged into your website and located on the dashboard or the main page.
- Assuming you are on the front (“home”) page, of your website, click the customize icon with the paintbrush on the admin toolbar at the top.
- Click on ‘Featured Slider’
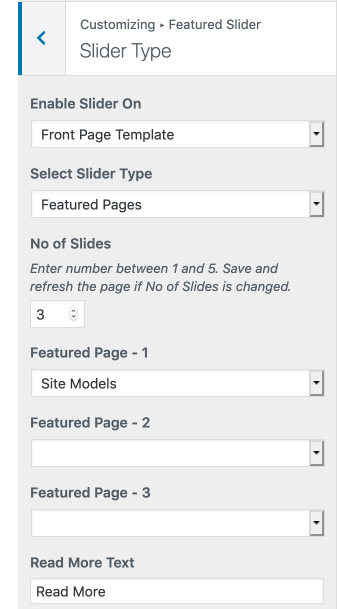
- Click on ‘Slider Type’
- Ensure the Enable Slider On drop down has selected the “Front Page Template” option.
- Ensure the Select Slider Type drop down has selected the “Featured Pages” option.
- On the No. of Slides, pick the number of slides you would like to display.
- You have several options of displaying these images. See #9 for more information.
- These images come as featured images on individual pages. You cannot upload images into a gallery and set them as the images.
- Select the pages you want to feature on the slide show. You have three options.
- The Read More Text pertains to the button in the middle of the Jumbotron. Feel free to change this.
- Click on the Published button at the top right of the customizer. This step is optional, and can be done after the next few steps.
- Click on the left arrow at the top, this will take you back a menu.
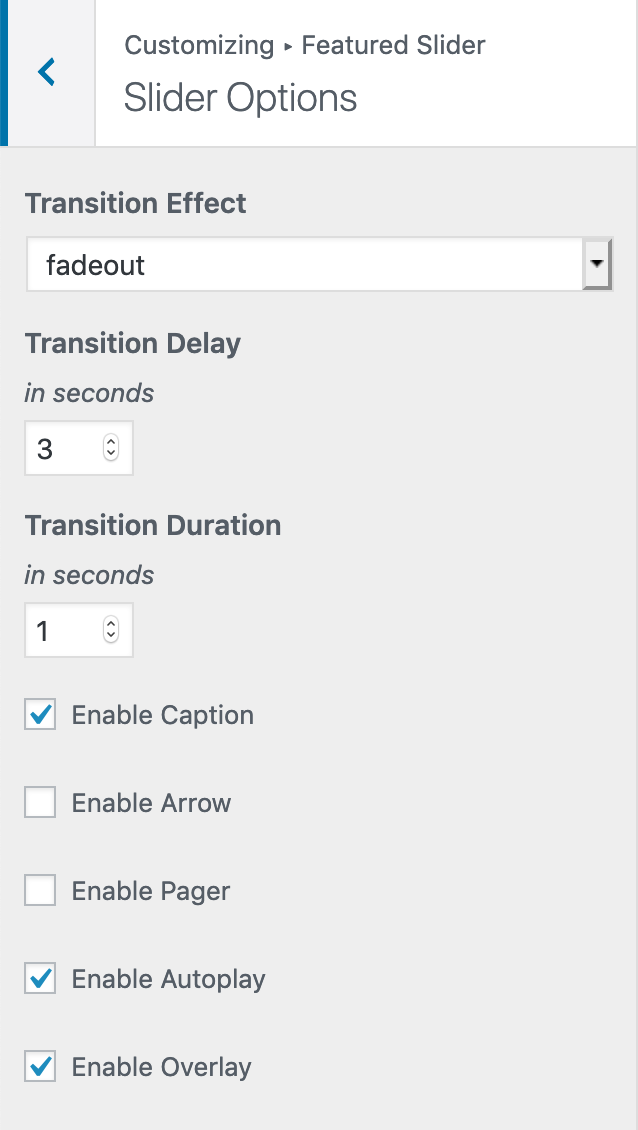
- Click on Slider Options.

- Transition Effect is what the slide does when it changes to a different image. If you have a single image, this will not apply.
- Transition Delay is how long the delay is between images.
- Transition Duration is how long the transition itself lasts between images.
- Enable Caption displays the Title and a summary of the featured page (typically, the summary is the first 30 words of the page).
- Enable Arrow shows the arrows for the slider on the left and right hand side of the jumbotron.
- Enable Pager is the number of pages shown below the button at in bar format.
- Enable Autoplay is the auto play of images.
- Enable Overlay is the dark overlay behind the words, buttons, etc. and will replace it with a box of your content.